Welcome to our first lesson in Illustrator Tutorial Series, here I’ll be answering the basic questions like ‘What is Adobe Illustrator?’ ‘What is Vector Graphic and Raster Graphics?’ and ‘Differences between Raster and Vector Graphics’.
My name is Lalit Adhikari and we are at LTY. Let’s begin!
This blog is an introductory blog in the Adobe Illustrator Tutorial Series in our Graphic Designing Course at LTY.
Table of Contents
What is Adobe Illustrator?
Adobe Illustrator is a vector software that uses mathematical shapes to draw on the canvas and therefore the output will always be a vector-based output.
What is Vector?
In terms of Physics and Mathematics, Vector is defined as a quantity having a direction as well as magnitude especially as determining the position of one point in space relative to another.
In Graphic Designing, we are dealing with something similar called Vector Graphics which work on the same principle as above.
Related Topics:
- Line Segment Tool, Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool in Adobe Illustrator
- Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Star Tool and Flare Tool in Adobe Illustrator
- Type Tool in Adobe Illustrator
What is Vector Graphics?
Vector Graphics are computer graphics which are defined in terms of 2 dimensional points (or anchor points).
Points (or anchor points) are connected to one another by lines and curves (also known as path or edge) to form various geometrical shapes like rectangle, ellipse (circle or oval) & polygons etc.
All of these points have a definite position on the x-axis and y-axis of the Art Board or Canvas or Work Plane. Hence determines the direction of the path.
These paths may have different properties values such as stroke color, shape, curve, thickness (or stroke weight) and fill.
Most used file formats or extensions for Vector Graphics are SVG, EPS, PDF, CDR or AI.
For commercial purposes, a Vector Graphics may need to be converted into a Raster Graphic file formats like JPEG, PNG etc.
Related Topics:
- Paintbrush Tool & Blob Brush Tool in Adobe Illustrator
- How to use Eraser tool in Adobe Illustrator
- How to use the Pen Tool in Adobe Illustrator
Understanding Vector & Raster Graphics
Let’s look at an example to further understand Vector and Raster Graphics.
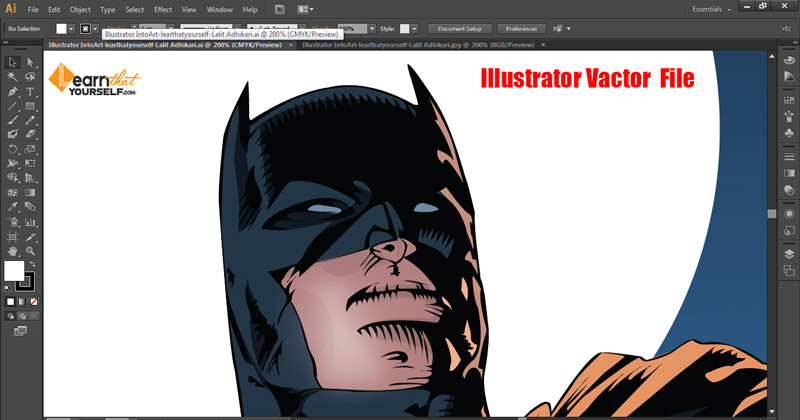
Here I’ve opened the vector file of an illustration and a Jpeg image of that same illustration.
If we pick up the zoom tool from the toolbar on the left and zoom in the vector image, the artwork remains clear.

Hence, Vector files are recommended for Print purposes.
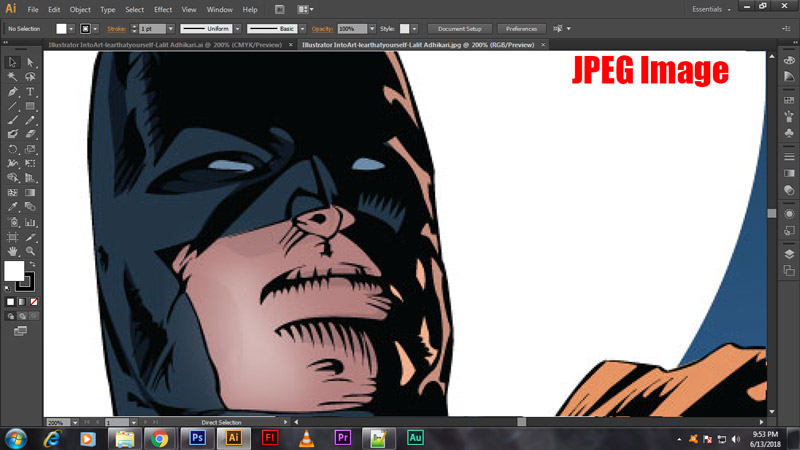
Now, if we zoom in the Jpeg image, we’ll notice, it’s made of pixels meaning that it is a raster-based artwork.

Hence, Raster Graphics are good for Digital media.
The whole purpose of working with Adobe Illustrator is to make vector-based illustrations or designs, a common example will be logos.
Vector graphics are solely made up of anchor points and lines and there are unlimited ways in which you can alter the artwork according to your requirements.
You can even choose different colors for individual objects on the canvas.
Now, on the other hand, if we click on the rasterized image, you will notice that the whole image is just made up of one component.
That means we can’t manipulate the artwork in any way since illustrator works with individual vector-based component and a raster image is treated as a single object.
So, if you are working with an image, there’s little what illustrator can do to manipulate the artwork.
On the other hand, there is an infinite number of possibilities when it comes to vector-based artwork.
Related Topics:
- Perspective Tool in Adobe Illustrator
- Selection Tools in Adobe Illustrator
- Width Tool, Warp Tool, Twirl Tool, Pucker Tool, Bloat Tool, Scallop Tool, Crystallize Tool and Wrinkle Tool in Adobe Illustrator
Difference between Illustrator & Photoshop
Now, whether you’re already in Graphic Designing field or new here, you must have used or heard about Adobe Photoshop. And you might be wondering, what is the difference between Adobe Photoshop and Adobe Illustrator?
| Adobe Illustrator | Adobe Photoshop |
|---|---|
| Adobe Illustrator is a vector-based software application. | Adobe Photoshop is a bitmap or raster-based application. |
| Designs created in Illustrator are Vector Graphic, optimum for prints and web. | Output of Photoshop are always Raster Graphics. Optimum for digital work. |
| A typical vector graphic is something that is drawn using paths. It’s an object-based document and you can scale up as big or small as you want, and it would still maintain the edge fidelity. | In case of Photoshop, you are working with Raster Graphics or bitmap graphics. They can only scale up to a limit. |
| With advancement in web and app technologies, use of Vector Graphics is also increasing. | A lot of standard graphics are created in Photoshop because it’s a very easy tool to use and you can push pixels around. It’s not as constrained and defined by these path-based object. |
| For example: Illustrator ‘Blur’ is kind of a ‘fake blur’ applied to a vector object that re-renders it every time you resize the artwork. | For example: Blur effect in Photoshop is easy to use and reuse. |
| Illustrator is an object-based editing tool, so in Illustrator you have stacks of the object, and the object just has a bunch of attributes attached to it. | As Photoshop is Raster based and support layers, it also has stacking but as it’s Raster, every time we edit it. It gets destroyed. |
For example: if you draw a little circle or ellipse, here the object is really that path and you can just attach a fill or any kind of effect to that object. You can scale it up or down and with this appearance factors change with the object, whereas in Photoshop you are always selecting chunks of pixels.
Another point to keep in mind is that in Illustrator when you have a stack of ‘Layers’ it’s actually just a stack of objects. So, outside the actual object on that Illustrator layer, there isn’t anything.
And in Photoshop, even when you have a layer with just a little bit of artwork and rest is transparent, that transparent layer is actually transparent pixels because Photoshop is a series of stacking raster images. Every layer is a new raster image that is being placed over the old raster image.
For all the Adobe Illustrator lessons, Free Adobe Illustrator Lessons.
Related Topics:
- Shape Builder Tool, Live Paint Bucket tool and Live Paint Selection Tool in Adobe Illustrator
- How to use Gradient Tool in Illustrator
- How to use Mesh Tool in illustrator
- How to make a Semicircle in Illustrator
- How to design a Retro Flower Pattern
- How to set Brush Pressure in Illustrator
- How to Create A Pressure Sensitive Brush in Illustrator
- How to Create Metallic effect in Illustrator
- How to Create Flower using Gradient Mesh in Illustrator
- How to Recolor Artwork in illustrator









‘What is Adobe illustrator‘ I think this is among the most significant information for me to learn Graphic Designing. And I am glad reading your article. I should remark on some general things, the website style is ideal, the articles is really great 😀 Good job, cheers.
Exceptional post on what is illustrator, however, I was wanting to know if you could write a litte more on this
subject? I’d be very grateful if you could elaborate a little bit more.
Thank you!
Everyone loves it when individuals come together and share thoughts. Really good content on illustrator and understanding vector and raster.
Great blog, continue the good work!
Hey there! I know this is kinda off topic however I’d figured
I’d ask. Would you be interested in exchanging links or maybe guest
authoring a blog post or vice-versa? My website addresses
a lot of the same subjects as yours and I think we could greatly benefit from each
other. If you happen to be interested feel free to shoot me
an email. I look forward to hearing from you! Fantastic blog by
the way!
Awesome blog on Graphic Designing, you have here but I was curious about if you knew of any forums that cover the same topics talked about in this article? I’d really like to be a part of online community where I can get feed-back from other experienced people that share the same interest. If you have any suggestions, please let me know. Bless you!
Hello very nice blog!! Man .. Beautiful .. Superb .. I will bookmark your website and take the feeds additionally. I am happy to search out numerous helpful information here within the Adobe Illustrator and Graphic Designing, I want develop extra knowledge on this regard, thank you for sharing.
. . . . .
We’re a group of volunteers and starting a new scheme in our community. Your website offered us with useful info to work on. You’ve performed a formidable job and our whole group might be thankful to you.
Hi there to every one, I am actually eager of reading this website’s post to be updated regularly. It includes nice information.
bookmarked!! I really like your website!
Hello! I understand this is somewhat off-topic however I needed to ask. Does running a well-established website such as yours require a lot of work? I am completely new to blogging but I do write in my journal daily. I’d like to start a blog so I will be able to share my own experience and feelings online. Please let me know if you have any kind of recommendations or tips for brand new aspiring bloggers.
Thank you!
What’s up, after reading this awesome paragraph i am also cheerful to share my experience here with mates.
This site definitely has all the info I needed concerning this subject and didn’t know who to ask.
Good day! I know this is kind of off topic but I was wondering which blog platform are you using for this website?
I’m getting fed up of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform.
I would be fantastic if you could point me in the direction of a good platform.
Nice post. I learn something new and challenging on blogs I stumbleupon on a daily basis. It’s always interesting to read content from other authors and use something from other sites.
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get an e-mail with the comment. And considering the popularity of this post, you can imagine my pain.
Is there any way you can remove me from that service?
Appreciate it!
Highly energetic article, I loved that a lot. Will there be a part 2?
I stumbled upon this I have found It absolutely useful and it has helped me out loads. I hope to give a contribution and help other users like its aided me. Great job.
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you can do with some pics to drive the message home a little bit, but other than that, this is excellent blog. An excellent read.
I’ll definitely be back.
Hello colleagues, its great piece of writing regarding teaching and fully explained, keep it up all the time.
Hi are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any coding expertise to make your own blog? Any help would be greatly appreciated!
Howdy! Someone in my Facebook group shared this website with us so I came to give it a look.
I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my followers! Wonderful blog and amazing design and style.
Remarkable! Its truly remarkable paragraph, I have got much clear idea regarding illustrator from this post.
I do not even understand how I finished up here, but I think this post is great. I don’t know who you’re but definitely you are going to be a well-known blogger in case you are not already. Cheers!
After going over a few of the blog posts on your website, I honestly like your technique of blogging. You have covered most of designing topics with ease and easy to understand manner. I saved it to my bookmark web-page list and will be checking back in the near future.
Terrific work! That is the type of info that are supposed to be shared across the internet. The ease and detail in your content about Adobe Illustrator and designing is phenomenal. Disgrace on the search engines for now not positioning this publish upper!
I have read a few good stuff here on adobe illustrator. Certainly value bookmarking for revisiting and learning adobe illustrator. I wonder how much effort you put to create one of these excellent informative web site on introduction to adobe illustrator. Thank you.
I think everything you posted about adobe illustrator made a bunch of sense.
However, think on this, what if you were to create a awesome headline?
I ain’t saying your content is not good, but suppose you added a post title that grabbed folk’s attention? I mean What is Adobe
illustrator | Photoshop vs illustrator is a little vanilla.
You should peek at Yahoo’s home page and note how they create news titles to get viewers to click.
You might add a video or a pic or two to grab people excited about what you’ve got to say.
In my opinion, it might bring your posts a little bit more interesting.
You are so interesting! I don’t think I’ve read a single thing like this before.
So great to find someone with some genuine thoughts on these subjects like what is adobe illustrator, difference between raster and vector or difference between illustrator and photoshop.
Really.. many thanks for starting this up.
This website is one thing that is needed on the internet, someone with a bit of originality!
This is certainly very instructional content about what is adobe illustrator. It’s nice to see that some people still fully grasp how to write the quality blog post.
Thanks, this is good design blog. It has so many comments, I’m impressed!
Required me time for you to read just about all the comments but I really enjoyed the post. This proved to always be helpful to me and I actually am sure to all the commenters here! It’s always nice when an individual can not simply be advised but also entertained!
I’m confident about the way in which you are providing your info, great topics covered in this website.
Heya, this day is too significantly best for everyone, since this kind of time I am reading through this enormous informative article right here at my home. Bless you for massive hard job.
We are really impressed together having your creating talents plus also with the structure on your blog.
Yes, now I understood various things about adobe illustrator. Thank you!
Yah you! Good work!
I’m always searching online with regard to illustrator that can accommodate everyone. I feel you made few good details in Attributes additionally. Remain busy, awesome work!
Thanks, this is be good blog site.
Photoshop is a raster and Illustrator is a vector tool.
That is a great particularly to those new to the design field. Simple but very precise information… Many thanks for sharing this one.
A must read post!
Thanks for the informative plus useful post, obviously in your blog everything is good.
Hi, its fastidious article concerning illustrator and designing, we all understand this is an enormous source of data.
Thanks for this great post!
Thanks for excellent info I had been looking intended for illustrator and designing for my mission.
Nice! Thank you.
I needed this info. Thank you!
Thanks!
Something needed. Thanks.
Best blog for adobe illustrator introduction. Thank you!
I can not wait to learn far more from you. That is really a terrific website.