In this Illustrator Lesson, we will be learning about the shape tools i.e., Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Star Tool and Flare Tool in illustrator.
This blog is written by Lalit Adhikari at LTY. We keep updating the blog at a regular interval of time. So, keep reading and keep learning!
Table of Contents
Missing Tools in illustrator
Rounded Rectangle Tool and Flare Tools have been removed from toolbar in Adobe Illustrator CC. They have been moved under Edit Toolbar option.

Here’s Rounded Rectangle Tool and Flare Tool marked in image below:

I have dragged them and placed together, as shown below.

Related Topics:
- Type Tool in illustrator
- Paintbrush & Blob brush Tool in illustrator
- How to use Eraser tool in illustrator
Rectangle Tool

To use this tool, first, select it from the toolbar and just click and drag out. If you click and hold the shift key and then drag the rectangle tool, then it will create a perfect square.
And if you click and hold the Alt and Shift key both in your keyboard and then drag the rectangle tool, it will still create a square but this time it will be sized from the center.
You can also change the color of these shapes by using selection tools or pressing V on your keyboard for the shortcut. After selecting your rectangle, double-click on your color picker or the fill and stroke color at the bottom.
You can pick any color for your stroke and fill for your rectangle. You can press M on your keyboard as a shortcut for this tool.
Related Topics:
- How to use the Pen Tool in illustrator
- Perspective Tool in Illustrator
- Selection Tools in illustrator
Rounded Rectangle Tool

This is the second tool in the fly-out menu of the shape tool in Adobe Illustrator. This tool is kind of same as rectangle tool but the only difference here is, they are rounded in corners.
A very important thing that I want to mention here about the rounded rectangle tool is that if you press the up arrow or the down arrow it will change the radius of your corners.
- The Up arrow increases the radius of the corners.
- The Down arrow decreases the radius of the corners.
Same as the rectangle tool, if you hold Shift and drag the tool then it will also make a perfect square only with the rounded corners.

If you click on your canvas while selecting this tool then a dialogue box will open up, this box has options like height and width of the rectangle and radius of the corners.
Related Topics:
- Width Tool, Warp Tool, Twirl Tool, Pucker Tool, Bloat Tool, Scallop Tool, Crystallize Tool and Wrinkle Tool in Adobe Illustrator
- Shape Builder Tool, Live Paint Bucket tool and Live Paint Selection Tool in Adobe Illustrator
- How to use Gradient Tool in Adobe Illustrator
Ellipse Tool

This tool is the third option in the fly-out menu of shape tools in Adobe Illustrator. This tool is used in making circular shapes like ellipse and circles. If you hold your Shift key while creating the shape then you will get a perfect circle.
You can press L on your keyboard as a shortcut for using this tool.
Related Topics:
- How to use Mesh Tool in Adobe illustrator
- How to make a Semicircle in Adobe Illustrator
- How to design a Retro Flower Pattern in Adobe Illustrator
Polygon Tool

This tool is the fourth option in the fly-out menu of shape tools in Adobe Illustrator. This tool also works the same as other shape tools in Adobe Illustrator.
This is used to create the polygon which is a shape consisting of more than four sides. If you click and hold shift while creating a polygon then it creates a proportional shape for you.
To make a polygon of specific number sides just click on the canvas while selecting the tool.

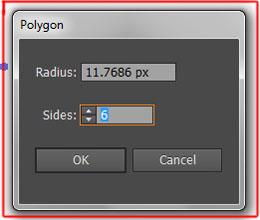
This will open up a small dialogue box where there are various options like ‘radius’ of the polygon which will tell how big your shape will be, and ‘sides’ is for the number of sides of the polygon.
Related Topics:
- How to set Brush Pressure in Adobe Illustrator
- How to Create A Pressure Sensitive Brush in Adobe Illustrator
- How to Create Metallic effect in Adobe Illustrator
Star Tool

Star tool is the fifth option in the fly-out menu of the shape tool in Adobe Illustrator. If you click and drag this tool you will get a star shape with five points.
Like every other tool if you hold Shift while creating the shape you will get a perfectly proportional star shape.
There are more options available in this tool. If you click on the canvas while selecting the tool it will open up a dialogue box where there will be many options which will be the dimension of your shape.
The options available are:

- Radius 1: It is the distance between the center and the outermost point.
- Radius 2: It is the distance between the center and the innermost point.
- Points: It is the number of points you have chosen for your ‘star’.
There’s another trick you can apply with star tool. Select your star tool and create your star shape.
While creating the star shape hold the Ctrl key on your keyboard. In this case, you will get long pointed star shapes. So if you are thinking of creating ‘pointy’ stars then try to consider this method.
Related Topics:
- How to Create Flower using Gradient Mesh in Adobe Illustrator
- How to Recolor Artwork in Adobe Illustrator
- How to Create Silver Metallic Effect in Adobe Illustrator
Flare Tool

It is the last and most ignored option in the list of shape tool in the Adobe Illustrator. The flare tool has special properties and transparencies that make it interact with whatever is beneath it. It can also give a lens flare effect from a camera.
There are two ways to draw a lens flare.
Just grab the tool and drag it on your artboard and then reposition it when needed and you can also click on the artboard with the tool or select an existing flare and double click on the tool to edit it.
A dialogue box will open up which has four sections: Center, Halo, Rays, and Rings.

- Center: The First section is pretty self-explanatory. There you can change the diameter, opacity, and brightness.
- Rays: This section is like a checkbox with various options where you can turn it on and off. There you can adjust the number, length (Longest) and Fuzziness of the rays.
- Halo: The Halo refers to as the glare around the center. In this section, there are two options for growth and fuzziness.
- Rings: This is another checkbox option available in this dialogue box that you can turn on and off. Here you can set the number of rings, the size and the direction in which they fall.
Since there are a lot of transparent components in a flare tool; it reacts to whatever that is underneath it. Although you can’t really change the color of the individual part, but you can edit the color using recolor artwork.
To do this select the flare, hide the edges by pressing Ctrl + H. Then go up to edit menu in menu bar and select ‘Edit Colors’ > Recolor Artwork or you can click on the above color wheel shown in the menu bar (See the picture for further reference).



As you click on that option a dialogue box will open up and from there you can substitute the colors that are in the flare for the once that are in the color group.
For all the Adobe Illustrator lessons, Free Adobe Illustrator Lessons.
Related Topics:
- What is Adobe Illustrator
- Line Segment Tool, Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool in Adobe Illustrator









Thanks for this informative content on this topic! Helpfull!
Nice info!
Shapes are the basic of designing and similarly these shape tools are basic of illustrator. Thanks for such detailed explanation.
Thumbs Up!
Informative & Helpful!
Thank you
Thank you
Thanks
naturally like your website, I will surely come back again.
Nice.
Helpful content! Thank you and keep creating!