In this Illustrator Lesson, we’ll be learning about Line Segment Tool, Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool in illustrator by Lalit Adhikari at LTY.
These are the basic set of tools to create design in illustrator. They are easy to use and come quite handy at times of small changes and proportion management.
Table of Contents
Line Segment Tool
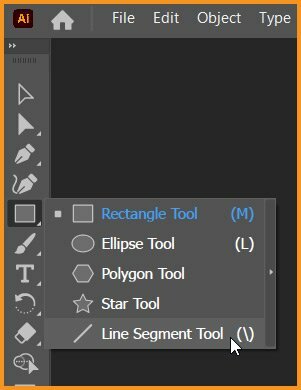
In Adobe Illustrator CC, Line Segment Tool is present inside the Rectangle Tool in the toolbar on the left side of interface. The shortcut key of this tool is the Forward slash key (\).
Before we learn more about Line Segment Tool, I would like clear few Mathematical concepts about a Line and a Line segment. It’ll help in our understanding of how to use Line Segment Tool.
- Line – A line, in Mathematics is like a ray with one start point and has no end point.
- Line Segment – A Line Segment. in Mathematics, stands for a Line with two end points.

Set the Stroke

Before you use the line segment tool, first set the stroke.
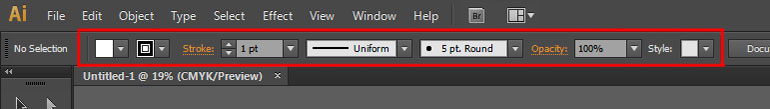
So, in the Option Bar (in CS6) or Properties Panel (in CC), change Line Segment Tool settings by various options like stoke color, stroke width, width profile, brush definition, opacity and style. Currently, we only need to put Stroke Weight to 1 pt.
How to use Line Segment Tool
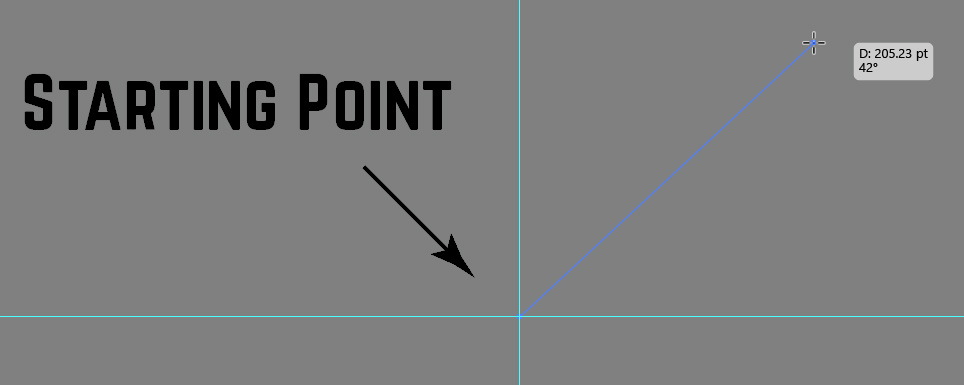
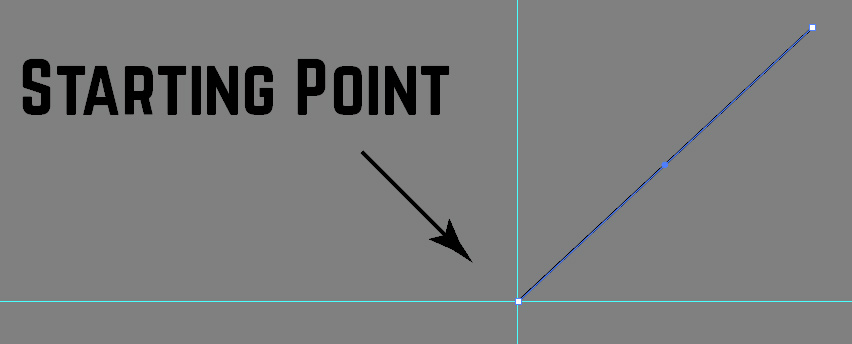
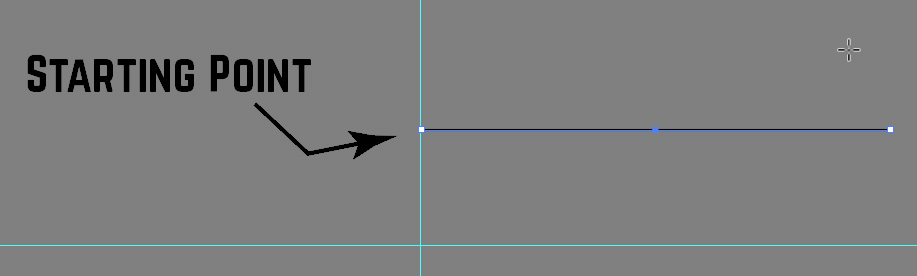
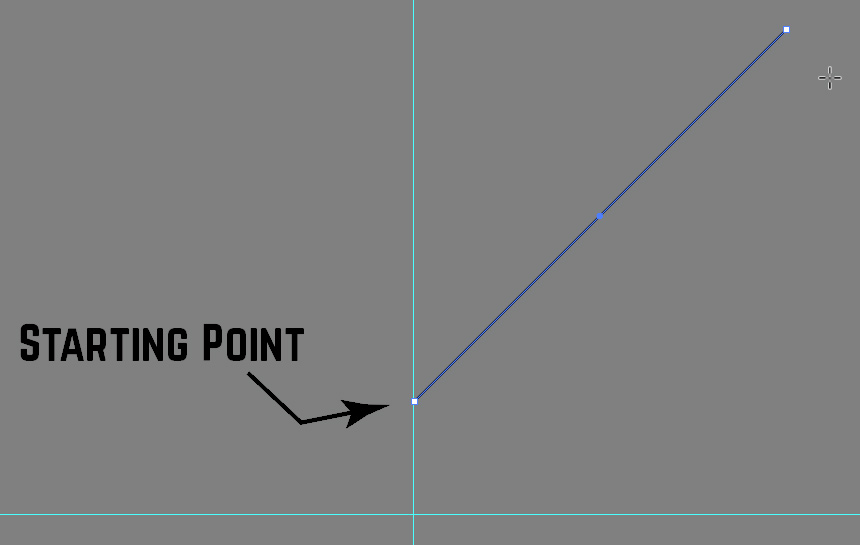
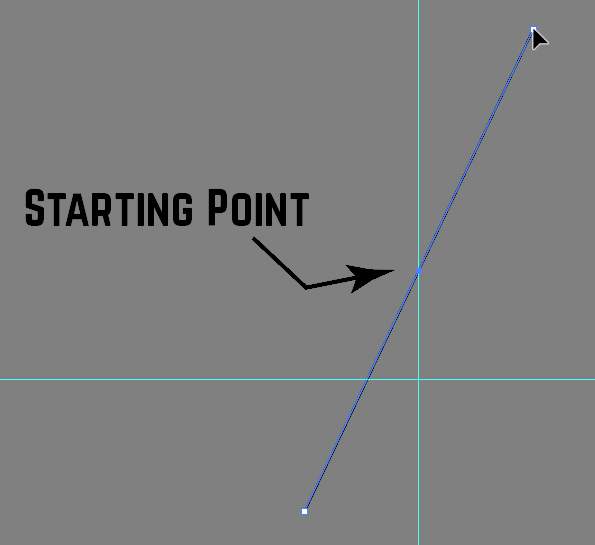
To use the line segment tool just click and drag. As we know, a Line Segment has two end points which means there will be one start point, the point from where we’ll start and end point where we’ll end our Line Segment. So, we are going to draw a line from one point to another. With this tool, you can draw a line at any angle and in any direction you want.


If you hold Shift key while drawing a line segment, it will create a straight Line Segment and it will also lock the line’s rotational movement to a 45-degree rotation mode.


If you hold the Alt key, it will scale in and out of the center.

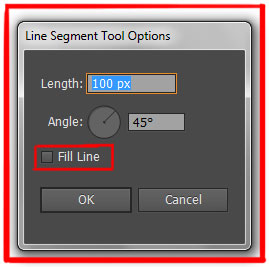
Another way to use the Line Segment Tool with great mathematical precision is to click on the Art Board while selecting Line Segment Tool. It will open up a small ‘dialogue box’. From here you can assign the properties of your Line Segment Tool i.e. length and angle.

Underneath these two options, there is a small checkbox called ‘fill line’ which visibly doesn’t do anything but adds a fill color to it.
Fill color is visible in the Fill and Stroke color boxes below the tools in toolbar.
In case, if you end up making a shape, by joining the Line Segments from Line Segment Tool then it will add a fill to the shape. Therefore, in most cases, we leave this checkbox blank.
Click on OK button after selecting the desired values.
Related Topics:
- Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, Star Tool and Flare Tool in Adobe Illustrator
- Type Tool in Adobe Illustrator
- Paintbrush Tool & Blob Brush Tool in Adobe Illustrator
Missing Tools
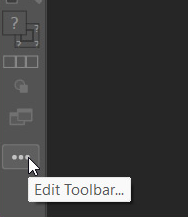
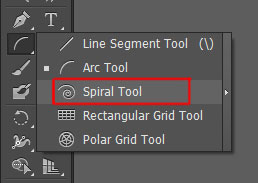
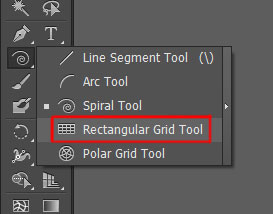
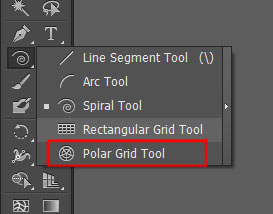
In Adobe Illustrator CC, Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool have been removed from the main toolbar. You can find them by clicking on Edit Toolbar button at the bottom of the toolbar.

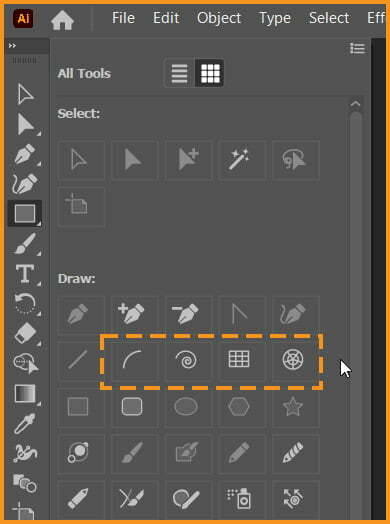
After click on this button, a mega menu will open will all the inactive tools present in Illustrator. The Arc Tool, Spiral Tool, Rectangular Grid Tool and Polar Grid Tool are marked below.

We have to click and drag them above other tool to make them active in toolbar. I will be drawing all these tools together under Line segment tool.
Related Topics:
- How to use Eraser tool in Adobe Illustrator
- How to use the Pen Tool in Adobe Illustrator
- Perspective Tool in Adobe Illustrator
Arc Tool

Mathematically, an arc is a quarter of an ellipse or one-fourth of an ellipse.
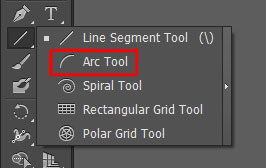
Arc Tool is the second option in the fly-out menu of the Line Segment Tool in Adobe Illustrator and the way it works is pretty straight forward.
How to use Arc Tool
Just click and drag with the Arc Tool selected and you’ll see that you’ve created an arc.
Like the Line Segment Tool you can also change the stroke settings but as soon as you put fill color on the arc you can see the change.
Pro Tip: A small tip to work with the arc tool in Adobe Illustrator is that if you press F button on the keyboard while drawing an arc then it will flip the arc on the opposite direction.
And this option comes quite handy when you are making any intricate design.

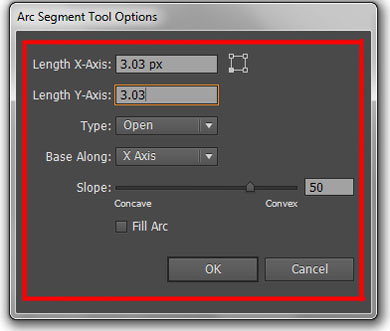
If you click on the canvas, you will get a dialogue box consisting of various arc tool options like the length of the X and Y axis.
On the right side of this option, you get a ‘reference point option’ which means that our arc will be drawn from one of these reference points that are symbolized by the point in the corners of the rectangle.
Next option is the ‘Type’ of the arc which has two options: Open and Closed.
In ‘Open’ the path is usually open without any closure.
In ‘Closed’ it means the path of the arc will be closed by two other line segments. And this will give you an arc in the shape of a quarter of a circle.
There are other options like choosing the ‘base’ along the X or Y axis and slope of the arc, whether it will concave or convex.
And after you are done with the options you can click the ‘OK’ button to apply your settings.
Related Topics:
- Selection Tools in Adobe Illustrator
- Width Tool, Warp Tool, Twirl Tool, Pucker Tool, Bloat Tool, Scallop Tool, Crystallize Tool and Wrinkle Tool in Adobe Illustrator
- Shape Builder Tool, Live Paint Bucket tool and Live Paint Selection Tool in Adobe Illustrator
Spiral Tool

The spiral tool has some similarities to the arc tool. It does come out in an arc but it wraps around itself essentially. And Like the arc tool, you can also flip the spiral but pressing ‘R’ on your keyboard.
How to use Spiral Tool
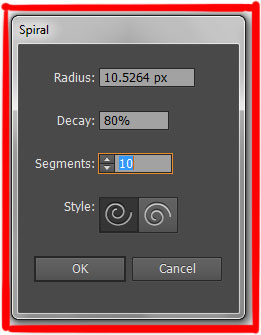
The spiral tool in Adobe Illustrator create spiral based on three measurements:
- The Radius
- Decay
- Number of Segments

If you hold down the Up arrow while drawing the spiral in your canvas, it will increase the line segments of the line segments which will create the more spiral effect.
If you hold the Down arrow while drawing the spiral it will reduce the line segments.
Another point to keep in mind is that, if you hold the Ctrl Key on your keyboard then you can stretch out your spiral like pulling it out from itself or if you drag inwards you will get more like a concentric circle effect.
The spiral tool is basically used for making floral intricate designs.
Related Topics:
- How to use Gradient Tool in Adobe Illustrator
- How to use Mesh Tool in Adobe illustrator
- How to make a Semicircle in Adobe Illustrator
Rectangular Grid Tool

Rectangular Grid Tool is used for ‘Gridding’ purpose. To get the idea or proportions of a design. Although some designers also use it to create ‘Tables’ or ‘Grid for division of Content’.
How to use Rectangular Grid Tool
You can make any grid or table with this tool. Just like other tools in the line segment tool’s list, this tool also works by clicking and dragging the cursor on your canvas.
And as you do so, you will get a grid, but if you hold shift key while drawing the grid then you will have a perfectly proportionate square grid.
To increase or decrease the number of squares or rectangle inside the grid you can hit the up or down arrow respectively.
Key things to remember here:
- The up and down arrow will change the number of horizontal lines
- The left and right arrow will change the number of vertical lines.
You can also change the number of divisions and other settings from the ‘Rectangle Grid Tool Option’ which you can get by clicking on the canvas while selecting the tool.
Related Topics:
- How to design a Retro Flower Pattern in Adobe Illustrator
- How to set Brush Pressure in Adobe Illustrator
- How to Create A Pressure Sensitive Brush in Adobe Illustrator
Polar Grid Tool

This is the last option in the fly-out menu of the line segment tool. Just like the rectangular grid tool, through polar grid tool, you can create concentric circular grids.
How to use Polar Grid Tool
The tool’s settings are similar to the ‘rectangular grid tool’ where you can set the stroke width, number of the concentric circle and the dividers.
A key thing to remember here:
- The up and down arrow will change the number of concentric circles.
- The left and right arrow will change the number of radial dividers.
For all the Adobe Illustrator lessons, Free Adobe Illustrator Lessons.
Related Topics:
- How to Create Metallic effect in Adobe Illustrator
- How to Create Flower using Gradient Mesh in Adobe Illustrator
- How to Recolor Artwork in Adobe Illustrator
- How to Create Silver Metallic Effect in Adobe Illustrator
- What is Adobe Illustrator









Really good 👍
You appear to understand a lot about these tools in adobe illustrator, such as you wrote the e-book in it or something. These basic shapes such as Line, Rectangle and Circle etc., are also important in sketch and fashion designing. This is a magnificent blog. A great read. I’ll definitely be back.
Hi there, just became alert to your blog through Google and found that it is truly informative. I am going to watch out for all updates. I’ll be grateful if you continue this in future. Many people will be benefited from your design and technical writing about illustrator tools and photoshop. Cheers!
I enjoy what you guys are usually up too. This kind of informative design blog is rare! Thank you.
I’ve learned new things through your website. Thanks!
Thanks for your post.
Basics and yet a bit complex! Still, thanks for keeping things simple and easy.
I was wondering if you ever thought of changing the page layout of your website? Its very well written; I love how you have explained all about line segment tool, arc tool, spiral tool & other tools in illustrator. But maybe you could be a little more in the way of content so people could connect with it better. You’ve got an awful lot of text for only having one or two images. Maybe you could space it out better?
I like the valuable information you supply in your articles. I bookmark your blog and visit here regularly. I’m relatively certain I will learn lots of new stuff right here! Best of luck for the following!
This design blog is incredible! You obviously know about designing and adobe software. Excellent job. I really enjoyed what I learned here and more than that, how you presented it. Too cool!
I just realized how under-rated line segment tool, arc tool, spiral tool, rectangular grid tool & polar grid tool are! Great blog post.
This is a truly popular website. A lot of people comment here. It’s kinda hard to see now-a-days.
Greetings! I know this is somewhat off topic but I was wondering which blog platform are you using for this website? I’m getting tired of WordPress because I’ve had problems with hackers and I’m looking at alternatives for another platform. It would be fantastic if you could point me in the direction of a good platform.
Thanks alot : ) for your blog post.
This is very interesting, You are a very skilled blogger. I have joined your rss feed and look forward to seeking more of your excellent post. Also, I have shared your web site in my social networks!
I am continually browsing online for articles that can help me. Thank you!
Thanks for your interesting article.
I like the helpful info you provide in your articles. I will bookmark your weblog and check again here frequently. I’m quite sure I’ll learn plenty of new stuff right here! Good luck for the next!
Very good written article. It will be beneficial to everyone who uses it, including yours truly :). Keep up the good work – looking forward to more posts.
Howdy! I’m at work surfing around your blog from my new iphone! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the fantastic work!
It is truly a great and useful piece of info. I am glad that you shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
I’ve been browsing on-line more than three hours today, but I by no means found any interesting article like yours. In my view, if all webmasters and bloggers made excellent content material as you probably did, the internet will be a lot more useful than ever before.
Thank you for sharing these kind of wonderful articles.
I have learnt some new things from your web-site about designing. Thank you!
Thank you!
It is quite helpful!